此文原创,转载请注明:来源:建站管家 https://df81.com
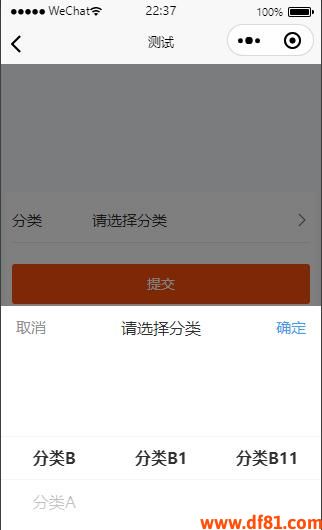
效果图:
template模板:
<template> <view class="content bg-white rounded"> <view class="p-15" style="margin-top: 300rpx;"> <u-form :model="news"> <!-- 分类 --> <u-form-item label="分类" labelWidth="80" borderBottom @click="sortShow = true" > <u--input disabled disabledColor="#ffffff" border="none" v-model="sortTitle" ></u--input> <u-icon slot="right" name="arrow-right" ></u-icon> </u-form-item> <view class="mt-50"> <u-button @click="submit" type="error" color="#ff500b" text="提交"></u-button> </view> <!-- 分类 --> <u-picker @change="sortChange" @confirm="sortConfirm" @close="sortShow = false" @cancel="sortShow = false" :show="sortShow" :columns="sortSelect" title="请选择分类" keyName="title" ref="sortPicker" closeOnClickOverlay ></u-picker> </u-form> </view> </view> </template>
javascript代码:
<script>
export default {
data(){
return {
/* 分类 开始 */
sortShow:false,
sortTitle:'请选择分类',
sortData:[],
sortSelect:[],
/* 分类 结束 */
// 要提交的数据
news:{
sortid:'',
}
}
},
onShow(e) {
// 选择分类
this.getSort()
},
methods:{
/* 分类 开始 */
// 获取分类数据
getSort(){
let me = this, apiUrl = this.apiUrl;
me.http({
url: apiUrl + '/api.php/sort/index',
data:{from:'select',tabledir:'product',parentid:0,num:100,config:'允许投稿'},
success: (res) => {
me.sortData = res.data;
// 初始化数据
let second = res.data.second.filter(item => item.parentid === res.data.first[0].id);
let third = res.data.third.filter(item => item.parentid === second[0].id);
me.sortSelect.push(res.data.first);
if(res.data.level > 0){
me.sortSelect.push(second);
}
if(res.data.level >1){
me.sortSelect.push(third);
}
}
});
},
// 分类选择
sortChange(e) {
let me = this;
let {
columnIndex, //列id
value,
values, // values为当前变化列的数组内容
index,
// 微信小程序无法将picker实例传出来,只能通过ref操作
picker = this.$refs.sortPicker
} = e
let parentid = value[columnIndex].id
// 当第一列值发生变化时,变化第二列(后一列)对应的选项
if (columnIndex === 0 && me.sortData.level > 0) {
let second = me.sortData.second.filter(item => item.parentid === parentid)
let third = me.sortData.third.filter(item => item.parentid === second[0].id)
// picker为选择器this实例,变化第二列对应的选项
picker.setColumnValues(1, second)
if(me.sortData.level > 1){
picker.setColumnValues(2, third)
}
} else if (columnIndex === 1 && me.sortData.level > 1) {
let third = me.sortData.third.filter(item => item.parentid === parentid)
picker.setColumnValues(2, third)
}
},
// 分类选择回调
sortConfirm(e) {
let arr = [], sortid = '', me = this;
for (let i = 0; i < e.value.length; i++) {
if(e.value[i]){
arr.push(e.value[i].title)
sortid = e.value[i].id
}
}
me.sortTitle = arr.join('/');
me.news.sortid = sortid
me.sortShow = false
},
/* 分类 结束 */
// 提交表单
submit(){
let me = this;
console.log(me.news.sortid)
}
}
}
</script>
后台thinkphp参考代码:
$where[] = ['lang','=',$this->lang]; $where[] = ['tabledir','=',$tabledir]; $where[] = ['signid','=',1];
$sortList = Db::name('sort')->where($where); $first = $second = $third = array();
if(!empty($config)){
$sortList = $sortList->where('find_in_set(\''.$config.'\',config)');
}
$level = $sortList->max('level');
$sortList = $sortList->field($field)->order($order)->limit($num)->select();
// 把三级数据取出来
foreach ($sortList as $key=>$rs){
switch ($rs['level']){
case 0:
$first[] = array('id'=>$rs['id'],'parentid'=>$rs['parentid'],'title'=>$rs['title']);
break;
case 1:
$second[] = array('id'=>$rs['id'],'parentid'=>$rs['parentid'],'title'=>$rs['title']);
break;
case 2:
$third[] = array('id'=>$rs['id'],'parentid'=>$rs['parentid'],'title'=>$rs['title']);
break;
}
}
$list = array('first'=>$first,'second'=>$second,'third'=>$third,'level'=>$level);
return json($this->msg($list,lang('c_success'),200));