在项目下新建utils文件夹,已有则不用新建,在utils文件夹下新建http.js文件
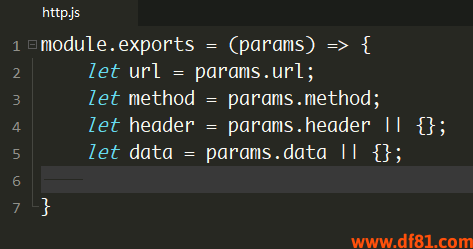
得到传来的参数 用params来接收,接下来先定义几个会用到的东西
header有就传 没有就为空
data也是 有就传 没有就为空 因为get请求可以不用header 也可以不用data

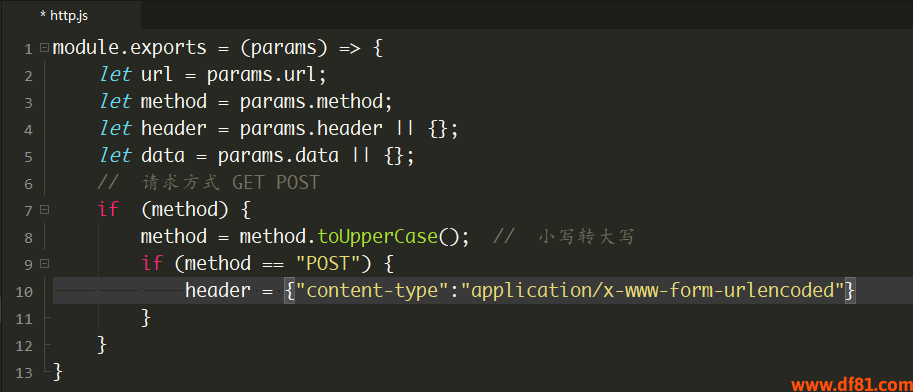
请求方式不同 有get 有post等等 post的话要配置header
所以要判断请求方式确定header的内容

content-type是以表单的方式还是以json的方式要根据和后端的约定,如果是post的话就加上这个header
发起请求的话有个加载动画,这里使用uni.showLoading方法

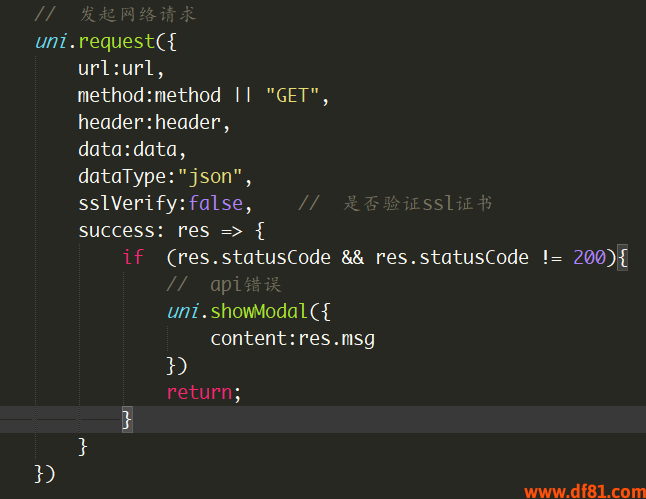
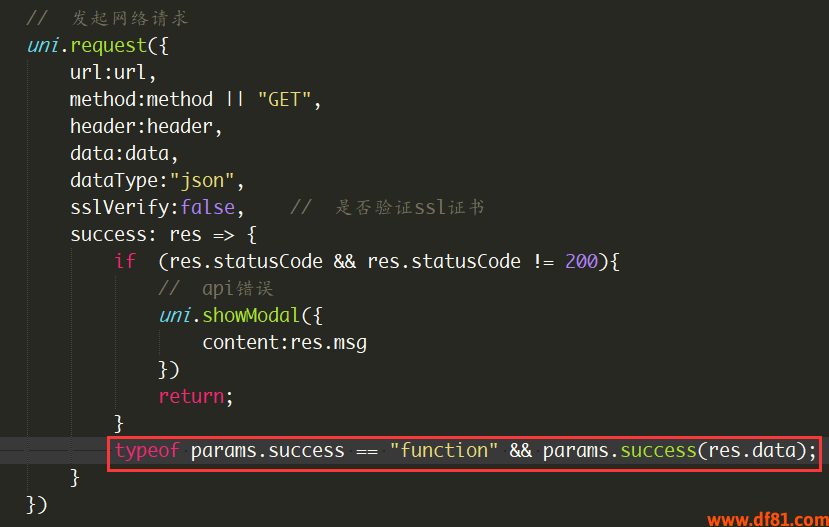
接下来写发起请求,是否验证ssl证书的选项根据实际情况决定
请求成功后uniapp会在success回调里有statusCode
所以需要判断一下看有没有statusCode和 statusCode是否等于200, 不等于200的时候说明是api错误了

当statusCode 等于200的时候是请求成功了,请求到的数据应该回传给调用的地方,在调用的地方拿到数据后再进行处理
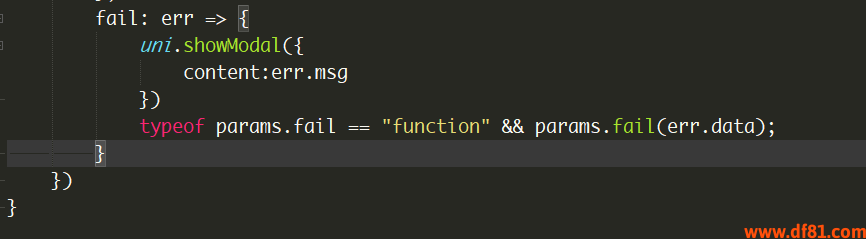
在请求失败的fail里写上对应的处理,失败的时候把失败信息回传给调用的地方
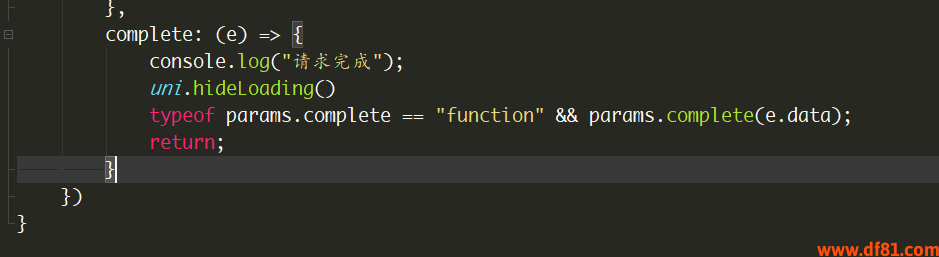
在完成的complete里关掉请求的loading
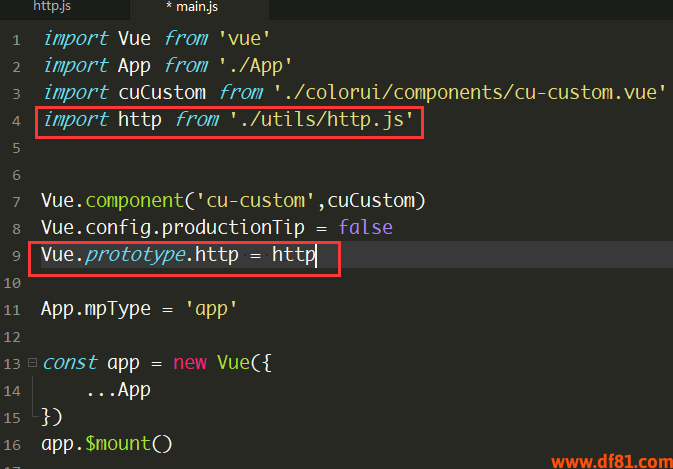
在main.js里对http.js进行全局的引入,引入后进行配置 这样的话每个组件都能直接调用http了
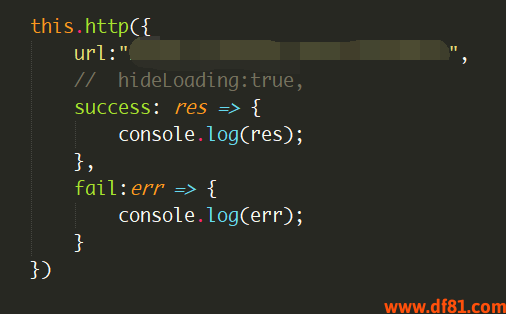
在需要发请求的地方写上
如果不需要发起请求时的loading 就写上hideLoading:true
至此 uniapp封装网络请求已经实现,可以直接拿着用的。
对应demo链接:
http://note.youdao.com/noteshare?id=611bd0a2cbb4b45c1f78cb5a754d9ee3
下一篇: PHP商品无限规格的实现思路(图文)