鉴于好多朋友,根据官方文档苦于无法下手,特别是新手朋友们。刚接触的时候正是因为自己也有这样的困惑,才写下这篇文章,希望能帮助到你们,给到你们学习中的一点小小的动力。
假设你已经会thinkphp6了或者tp5,至少会安装tp和输出hello word了
一、安装thinkphp6(按照tp官网安装即可)
二、安装workerman,这里我们安装tp的扩展:think-worker
composer require topthink/think-worker
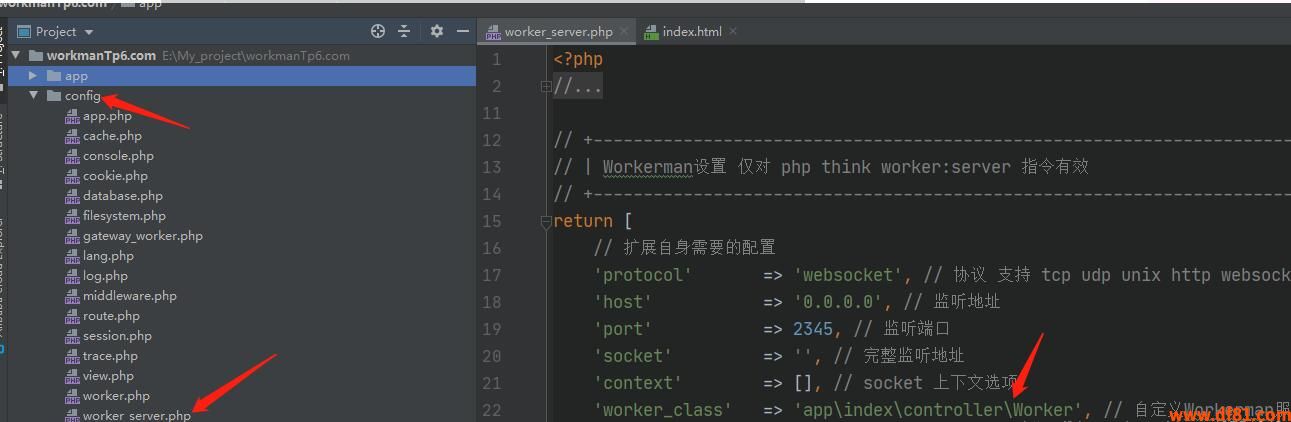
三、自定义Workerman服务类目
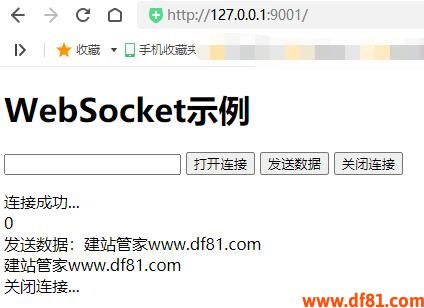
四、WebSocket示例代码
4-1、view/index/index.html 代码如下
<!DOCTYPE html>
<html>
<head>
<title>HTML5</title>
<meta charset="utf-8" />
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
$(function() {
var socket;
var readyState = ["connecting", "connected", "closing", "closed"];
/* 打开连接事件 */
$("button:eq(0)").click(function() {
try {
/* 连接 */
// socket = new WebSocket("ws://39.96.9.241:6789");
socket = new WebSocket("ws://127.0.0.1:2345");
/* 绑定事件 */
socket.onopen = function() {
$("#msg").html("连接成功...");
};
socket.onmessage = function(e) {
$("#msg").html($("#msg").html() + "<br />" + e.data);
};
socket.onclose = function() {
$("#msg").html($("#msg").html() + "<br />关闭连接...");
};
} catch(exception) {
$("#msg").html($("#msg").html() + "<br />有错误发生");
}
});
/* 发送数据事件 */
$("button:eq(1)").click(function() {
/* 检查文本框是否为空 */
if($("#data").val() == "") {
alert("请输入数据!");
return;
}
try {
socket.send($("#data").val());
$("#msg").html($("#msg").html() + "<br />发送数据:" + $("#data").val());
} catch (exception) {
$("#msg").html($("#msg").html() + "<br />发送数据出错");
}
/* 清空文本框 */
$("#data").val("");
});
/* 断开连接 */
$("button:eq(2)").click(function() {
socket.close();
});
});
</script>
</head>
<body>
<h1>WebSocket示例</h1>
<input type="text" id="data" />
<button>打开连接</button>
<button>发送数据</button>
<button>关闭连接</button>
<p id="msg"></p>
</body>
</html>
4-2、服务类的内容
<?php
namespace app\index\controller;
use think\facade\Db;
use think\worker\Server;
use Workerman\Lib\Timer;
define('HEARTBEAT_TIME', 20);// 心跳间隔55秒
class Worker extends Server
{
protected $socket = 'http://0.0.0.0:2345';
public function __construct()
{
parent::__construct();
$this->onMessage();
// 或者这样调用
$this->worker->onWorkerStart = function($worker)
{
echo "Worker starting...\n";
};
}
/**
* 收到信息
* @param $connection
* @param $data
*/
public function onMessage()
{
$this->worker->onMessage = function($connection, $data)
{
dump($data);
$connection->send($data);
};
}
}
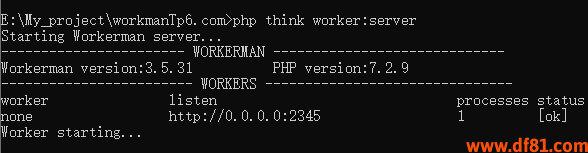
4-3、开启服务
4-4、简单运用
OK,简单示例完成。
上一篇: thinkphp对接阿里云视频点播-删除功能的代码
下一篇: svg格式文件转换为png图片的方法