问题:在登录时候,需要获取图形验证码来验证登录,接口返回的是base64,直接可以用base64来显示图片,没毛病吧,我也感觉一切挺好的。开发者工具没毛病,安卓机没毛病,IOS就是出不来
原因: base64字符串太长,IOS不识别,要么就减少base64字符串长度,要么就不用base64
解决方案一
直接在img 的 src里面放图片地址,点击切换验证码,点击事件里面 this.img=url+’?t=’+ (new Date()).valueOf() 后边加个参数,是为了防止访问同一个地址而引起调用缓存中的内容导致图片不刷新 只是为了防止不会去访问同一个地址
这个方法简单,但是没有满足我的需求,我需要在请求图形验证码的时候拿到session 值,登录的时候作为请求头转给后端,这样一来我无法获取到头部信息,继续寻找其他办法吧
解决方案二
后端采取固定接口返回img链接,文件链接格式为http:?/xxx.com/getimg?rd=abcbx,(请求一次,rd都要改一次,保证每次请求都返回不同的验证码)这样一来,我既能请求后端,并且也能拿到请求头,但是,有一个缺点就是,服务器必须得存储一张验证码图片
结果就是 ,残忍的被后端拒绝了
解决方案三
由前端来做这个存储工作,大致流程是客户端发起请求,返回本地的临时路径,而小程序的视图容器支持临时路径,这样就可以解决啦
小程序的视图容器
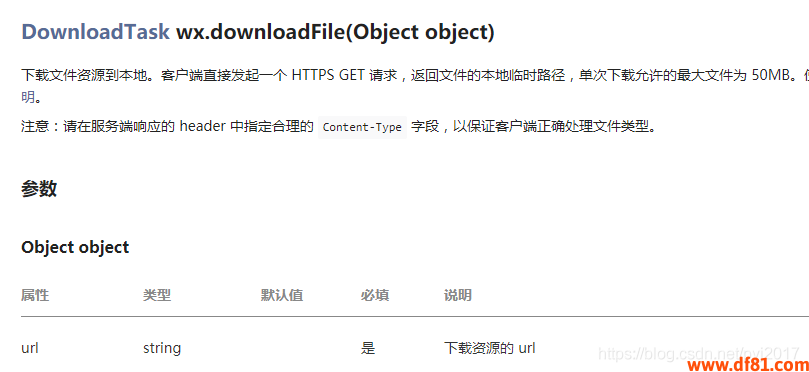
小程序下载文件资源到本地接口文档:https://developers.weixin.qq.com/miniprogram/dev/api/network/download/wx.downloadFile.html
在发起wx.downloadFile前就要拿到Sesion,因为他的回调没有这个Sesion,有单独的接口来拿头部回调信息:https://developers.weixin.qq.com/miniprogram/dev/api/network/download/DownloadTask.onHeadersReceived.html
好了,问题完美解决,提醒大家,用wx.downloadFile必须在微信公众平台配置域名,开发=>开发设置=>服务器域名,不然正式版无法请求的哦