打包html使用插件html-webpack-plugin:https://github.com/jantimon/html-webpack-plugin#configuration
压缩js使用插件uglifyjs-webpack-plugin:https://github.com/webpack-contrib/uglifyjs-webpack-plugin
配置文件:
const path = require("path");
const uglifyjs = require('uglifyjs-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: "development", //打包为开发模式
entry: "./src/js/main", //入口文件,从项目根目录指定
output: { //输出路径和文件名,使用path模块resolve方法将输出路径解析为绝对路径
path: path.resolve(__dirname, "../dist/js"), //将js文件打包到dist/js的目录
filename: "main.js"
},
module: {},
plugins: [
new HtmlWebpackPlugin({
title: 'Custom template',
template: './src/index.html', //指定要打包的html路径和文件名
filename:'../index.html' //指定输出路径和文件名
}),
new uglifyjs(), //压缩js
]
}
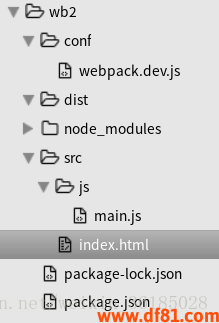
文件目录:
index.html不需引入任何js或css,打包后的文件会自动引入,在html的title处填写<%= htmlWebpackPlugin.options.title %>打包后会自动附上new HtmlWebpackPlugin方法里面的title的值。
上一篇: webpack4.x打包方法