本文摘自网络,对于JS小白来说,挺有用。
给大家建议使用的优先级:const > let > var
首先const声明常量的好处,一是阅读代码的人立刻会意识到不应该修改这个值,
二是防止了无意间修改变量值所导致的错误,另外其实js编译器也对const进行了优化,可以提高代码的执行效率;
另外let声明的变量没有预编译和变量升级的问题,先声明再使用其实更为规范,而let本身是一个块级作用域,很多时候我们在写代码的时候都希望变量在某个代码块内生效,也更为方便。
最后说一点就是使用的场景说明:let一般应用于基本数据类型;const 一般应用于引用数据类型,也就是函数对象等。
A,var定义变量的一些特点:
1、var定义的变量会预解析,简单的说就是如果变量没有定义就直接使用的话,JavaScript回去解析这个变量,代码不会报错,只会输出undefined

2、var定义的变量可以反复去定义,当然后面的会覆盖前面的

3、var在循环中使用的时候,循环体外依然可以使用

4、在循环绑定事件过程中,var定义的变量无法保存,循环会在瞬间执行完

B、let声明的变量的特点
1、let定义的变量不会预解析,必须先声明再使用,否则会报错

2、let不能定义已经定义过的变量(无论之前是用var定义的还是let或者const定义的)

3、let是块级作用域,函数内部使用let定义后,对函数外部无影响,简单说就是在一个{}里面生效

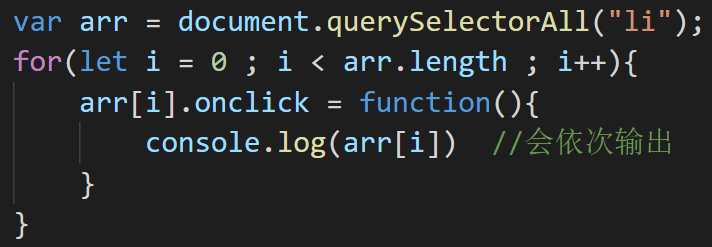
4、由于let是块级作用域,在循环绑定事件过程中let会在这个循环中生效,再次循环时let会重新定义生效

C、const声明的变量的特点:
1、const定义的变量不会预解析,必须先声明再使用,否则会报错

2、const定义的变量不允许修改

但在数组里面,const的值是允许被修改的,这是因为const存储的是地址,值的内容可以变化

上一篇: 腾讯云SSL免费证书5分钟快速申请与部署
下一篇: saveFile:fail the maximum size of the file storage limit is exceeded之uniapp报错解决方法